Button responsive ini tidak memakan loading sebuah website atau blog, karena button ini hanya menggunakan css saja.
(Baca juga : Cara Membuat Efek Tombol Keyboard di Blogger Dengan CSS)
Ada beberapa pilihan untuk memilih button yang kita inginkan, diantaranya :
- 6 warna
- Biru
- Orange
- Merah
- Hijau
- Ungu
- Putih
- 4 ukuran
- XS (Extra Small)
- SM (Small)
- MD (Medium)
- LG (Large)
- 2 pengaturan
- Block Buttons
- Outline(Accessibility)
Untuk tampilan 13 gaya buttonnya silahkan lihat di https://bttn.surge.sh/.
 |
| Tampilan Gaya Button Slant, Unite, Float |
![Tampilan Gaya Button Pill, Material - flat, Material - circle Cara Membuat Tombol Berbagi [Share Button] Responsive di Bawah Postingan Blog](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyRtPqqVIFk_ZrswX-5B2QvwOtX5fQmVmgFSolAb7a2Ot79BVThThKCG_SV1B-oBWaLITo61RRV6wSwDUlzmvyzy-Hs5ygKmvPtXodjp-e7TKPmvC_jBWoTN5IFKyxM8Dn9t_cGmFFNvyq/s640/222.PNG) |
| Tampilan Gaya Button Pill, Material - flat, Material - circle |
 |
| Tampilan Gaya Button Fill, Gradient, Jelly |
 |
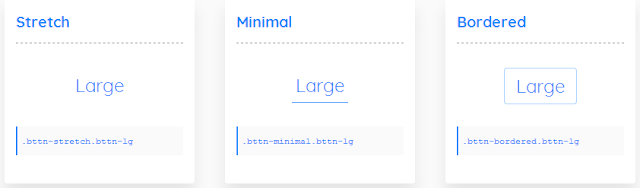
| Tampilan Gaya Button Stretch, Minimal, Bordered |
 |
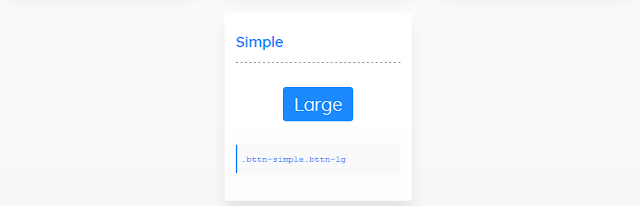
| Tampilan Gaya Button Simple |
Apabila sudah melihatnya, sekarang saya akan menunjukan cara memasangnya di blog. Untuk cara memasangnya, ikuti langkah-langkah dari saya berikut ini.
Cara Memasang Button Responsive 13 Gaya dengan CSS
1. Cara Memasang Button Responsive 13 Gaya dengan CSS di Blogger
- Langkah pertama masuk ke https://bttn.surge.sh/
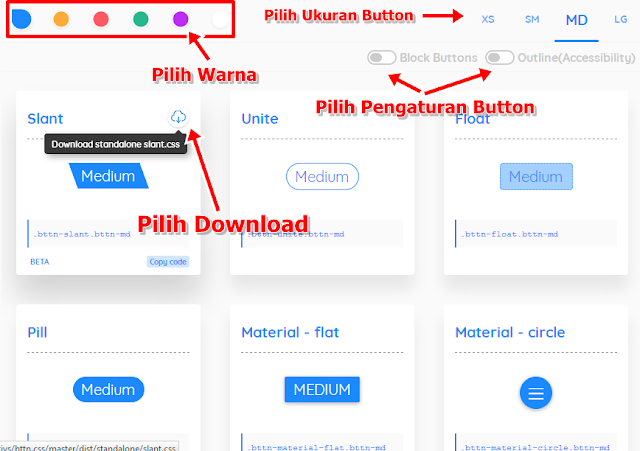
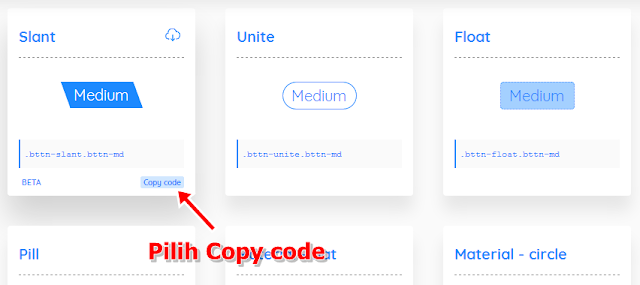
- Pilih button dan pengaturan yang di inginkan, setelah selesai pilih icon Download di pojok kanan atas pada button yang di pilih
 |
| Cara Download Script CSS Button Responsive |
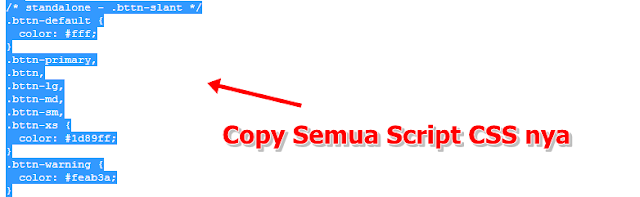
- Setelah mendownload, langsung buka file yang sudah di download tadi, kemudian copy semua Script CSS nya
 |
| Copy Semua Script yang sudah di download |
- Masuk ke akun Blogger kalian
- Pilih menu Tema, kemudian pilih Edit HTML
- Cari script
]]></b:skin>, kemudian masukan script yang sudah di copy tadi tepat di atasnya
- Setelah selesai pilih Simpan tema.
2. Cara Memasang Button Responsive 13 Gaya dengan CSS di Postingan Blogger
- Kembali lagi ke halaman https://bttn.surge.sh/
- Masuk ke akun Blogger kalian
- Pilih menu POS, kemudian pilih Entri baru
- Setelah selesai pilih Publikasikan
- Jika berhasil maka akan muncul tampilan button yang di inginkan.
3. Cara Memasukan Link dan Mengubah Teks Button
- Masuk ke artikel yang sudah di buat tadi
- Masuk ke tab HTML
- Silahkan masukan script berikut ini diantara button yang sudah di masukan
<a href="http://www.tutorialumum.com/">..........Script Button..........</a>- Catatan :
- Ganti www.tutorialumum.com dengan link yang kalian inginkan
- Script di atas adalah sebagai pembungkus, contoh cara memasang script yang benar.
<a href="http://www.tutorialumum.com/"><button class="bttn-unite bttn-md bttn-primary">Medium</button></a>- Ganti teks yang ada di antara button yang sudah di masukan
<a href="http://www.tutorialumum.com/"><button class="bttn-unite bttn-md bttn-primary">Ganti Teks ini</button></a>- Catatan : Ganti teks yang ada di tengah script button dengan teks yang kalian inginkan.
- Jika selesai pilih Publikasikan atau Perbarui
- Jika berhasil maka tampilannya akan seperti ini.
Demikian tutorial yang lumayan panjang tapi sudah saya perjelas, sehingga memudahkan kalian untuk memasang atau mengubah button tersebut. Jika ada pertanyaan mengenai cara membuat button responsive 13 gaya dengan CSS tersebut, silahkan masukan di kolom komentar.
Terima kasih sudah berkunjung di blog Tutorial Umum. Untuk tutorial yang lainnya dari saya, silahkan tetap kunjungi blog Tutorial Umum.










Tidak ada komentar:
Posting Komentar