Apa bedanya ?
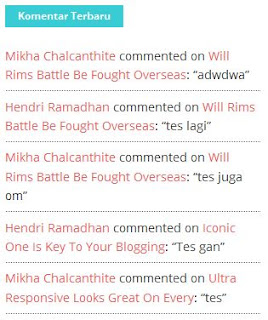
Di dalam widget komentar terbaru ini sudah ada judul postingannya, jadi akan terlihat artikel apa yang terakhir di komen oleh pengunjung blog.
Untuk masalah kecepatan, widget ini tidak akan menggangu kecepatan blog, jadi kalian tidak perlu khawatir untuk memasang widget ini.
(Baca juga : Cara Membuat Widget Recent Comments Ringan di Blog)
(Baca juga : Cara Membuat Widget Recent Comments Ringan di Blog)
Bagi yang ingin tahu bagaimana cara memasangnya, ikuti langkah-langkah berikut ini.
Cara Memasang Widget Komentar Terbaru Dengan Judul Postingan di Blogger
- Langkah pertama masuk ke akun blogger kalian
- Kemudian pilih menu Tata Letak, kemudian pilih lokasi widgetnya
- Pilih Tambahkan Gadget, kemudian pilih HTML/Javascript
- Masukan Judul widget, lalu masukan skrip di bawah ini
<script type="text/javascript">
var a_rc = 5;
var m_rc = false;
var n_rc = true;
var o_rc = 100;
function showrecentcomments(e){for(var r=0;r<a_rc;r++){var t,n=e.feed.entry[r];if(r==e.feed.entry.length)break;for(var i=0;i<n.link.length;i++)if("alternate"==n.link[i].rel){t=n.link[i].href;break}t=t.replace("#","#");var a=t.split("#");a=a[0];var c=a.split("/");c=c[5],c=c.split(".html"),c=c[0];var s=c.replace(/-/g," ");s=s.link(a);var o=n.published.$t,l=(o.substring(0,4),o.substring(5,7)),u=o.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in n)var d=n.content.$t;else if("summary"in n)var d=n.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<div class="rcw-comments">'),1==m_rc&&document.write("On "+m[parseInt(l,10)]+" "+u+" "),document.write('<span class="author-rc"><a href="'+t+'">'+n.author[0].name.$t+"</a></span> commented"),1==n_rc&&document.write(" on "+s),0==o_rc)document.write("</div>");else if(document.write(": "),d.length<o_rc)document.write("<i>“"),document.write(d),document.write("”</i></div>");else{document.write("<i>“"),d=d.substring(0,o_rc);var w=d.lastIndexOf(" ");d=d.substring(0,w),document.write(d+"…”</i></div>"),document.write("")}}}
</script><script src=http://www.tutorialumum.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments></script>
<style type="text/css">
.rcw-comments a {text-transform: capitalize;}
.rcw-comments {border-bottom: 1px dotted;padding: 7px 0;}
</style>- Catatan :
- Silahkan ganti www.tutorialumum.com dengan link blog kalian.
- a_rc = Di gunakan untuk mengatur jumlah komentar, ganti angka 5 dengan jumlah komentar yang ingin kalian tampilkan.
- m_rc = Di gunakan untuk menampilkan tanggal komentar, gunakan true untuk menampilkan dan false untuk menyembunyikan.
- n_rc = Di gunakan untuk menampilkan judul postingan, gunakan true untuk menampilkan dan false untuk menyembunyikan.
- o_rc = Di gunakan untuk menentukan jumlah karakter komentar, silahkan ganti 100 dengan jumlah karakter yang kalian inginkan
- Setelah selesai pilih Simpan
- Berikut ini adalah tampilannya.
Demikian tutorial dari saya mengenai cara membuat widget terbaru dengan judul postingan di blogger. Jika ada pertanyaan mengenai cara memasangnya atau yang lainnya, silahkan masukan di kolom komentar.
Terima kasih sudah berkunjung di blog saya ini. Untuk tutorial yang lainnya mengenai widget atau tutorial yang lainnya, silahkan tetap kunjungi Tutorial Umum.
Source :
Source :
http://www.kangghani.com/2016/01/cara-memasang-widget-komentar-terbaru.html






Tidak ada komentar:
Posting Komentar