Biasanya setelah setelah mengklik tombol share, maka tampilan situs jejaring sosial tersebut langsung akan muncul. Tombol share ini juga berguna untuk meningkatkan view, karena blog kita sudah ada di situs jejaring sosial yang kita miliki.
Tombol share ada banyak jenisnya, dari yang bawaan template yang kita pakai, ataupun yang bisa kita pasang secara manual.
(Baca juga : Cara Membuat Tombol Share Bergaya Flat di Blogger)
Tetapi kali ini saya tidak akan menjelaskan tentang tombol share bawaan template, tetapi tentang tombol share yang bisa di pasang secara manual. Disini saya akan memakai tombol share dari Sumo Me.
Sumo Me adalah tombol share yang sangat populer, karena banyak blog-blog yang sudah terkenal memakai tombol share ini.
Untuk contoh tampilannya, kalian bisa lihat di samping kiri pada blog Tutorial Umum. Terlihat jelas tombol share yang saya tampilkan untuk pengunjung.
Untuk cara memasang tombol share sumo me ini, ikuti langkah-langkah dari saya berikut ini.
Cara Membuat Share Button Melayang Dengan Sumo Me
1. Cara Mendaftar Sumo Me
- Langkah pertama, silahkan masuk ke situs Sumo Me
- Masukan url blog kalian di tengah form di halaman depan dengan http://, Seperti contoh berikut ini
- Kemudian masukan email yang kalian miliki, dan password yang kalian inginkan, setelah itu pilih Sign Up
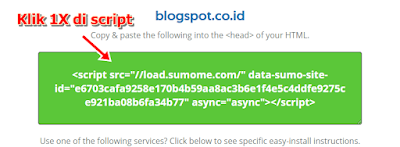
- Setelah selesai mendaftar, silahkan klik 1 kali pada script yang sudah di tampilkan untuk mengcopy.
(Baca juga : Cara Membuat Widget Komentar Terbaru Dengan Judul Postingan di Blogger)
2. Cara Memasang Sumo Me di Blog
(Baca juga : Cara Membuat Efek Tombol Keyboard di Blogger Dengan CSS)
3. Cara Menambahkan Share Button di Samping Kanan Layar
- Klik tombol yang ada di kanan layar
- Silahkan masukan kembali email dan password kalian, setelah itu pilih Log In
- Setelah masuk, pilih pilihan free, kemudian pilih Continue
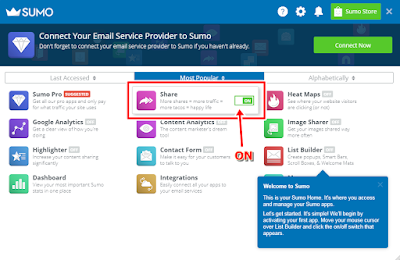
- Di form SUMO, pilih Share, kemudian pilih ON
- Setelah selesai, silahkan keluar, kemudian refresh halaman blog kalian, jika berhasil tombol share akan muncul di kiri layar, seperti contoh berikut ini
4. Cara Mengganti, Menghapus, dan Menambahkan Share Button Sumo Me
(Baca juga : Cara Membuat Widget Komentar Terbaru dengan Avatar)
Demikian tutorial dari saya mengenai cara membuat share button melayang dengan sumo me. Jika ada pertanyaan tentang cara memasangnya, atau tentang tombol share sumo me ini, silahkan masukan di kolom komentar.
Terima kasih sudah berkunjung di blog Tutorial Umum. Untuk tutorial yang lainnya dari saya, tetaplah kunjungi blog Tutorial Umum.














Tidak ada komentar:
Posting Komentar