Flat Design adalah desain gambar yang cukup populer di kalangan blogger. Selain efeknya yang simple dan menarik, flat design juga memiliki object yang terlihat tampak lebih hidup. Sehingga saya juga menggunakan flat design ini sebagai gambar utama dalam sebuah artikel. Untuk itu pada tutorial kali ini saya akan memberikan tutorial tentang cara membuat gambar flat design secara otomatis. Sebelum memulai membuat, ada baiknya saya menjelaskan sedikit tentang flat design.
(Baca juga : Membuat Widget Social Media Button Flat Design di Blog)
Flat Design adalah desain dengan pendekatan minimalis yang menekankan kegunaan, dengan desain yang bersih tanpa ada bevel, bayangan, tekstur, berfokus pada tipografi, warna-warna cerah dan ilustrasi dua dimensi. Sedangkan yang pertama kali mengenalkan teknik flat design ini adalah perusahaan Microsoft.
Kalau masih bingung, dan masih bertanya-tanya apa itu flat design. Lebih baik kita langsung saja praktekan cara membuat gambar flat design secara otomatis. Berikut adalah langkah-langkahnya.
(Baca juga : Cara Membuat Tombol Share Bergaya Flat di Blogger)
Gimana? Mudahkan, sekarang blog kalian bisa sekeren blog saya. Untuk tutorial yang lainnya dari saya, tetaplah selalu kunjungi Tutorialumum.com.
Terimakasih sudah berkunjung diblog saya. Jika ada pertanyaan, kritik atau saran silahkan masukan di kolom komentar. Karena pertanyaan, serta kritik dan saran dari kalian akan membantu saya dalam membangun sebuah blog.
(Baca juga : Membuat Widget Social Media Button Flat Design di Blog)
Apa itu flat design ?
Flat Design adalah desain dengan pendekatan minimalis yang menekankan kegunaan, dengan desain yang bersih tanpa ada bevel, bayangan, tekstur, berfokus pada tipografi, warna-warna cerah dan ilustrasi dua dimensi. Sedangkan yang pertama kali mengenalkan teknik flat design ini adalah perusahaan Microsoft.
Kalau masih bingung, dan masih bertanya-tanya apa itu flat design. Lebih baik kita langsung saja praktekan cara membuat gambar flat design secara otomatis. Berikut adalah langkah-langkahnya.
(Baca juga : Cara Membuat Tombol Share Bergaya Flat di Blogger)
Cara Membuat Gambar Flat Design Secara Otomatis
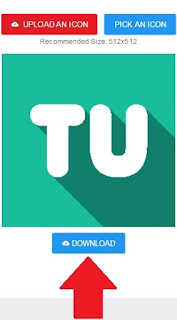
- Langkah pertama buka halaman Flat Icon Generator di browser kalian. Setelah tampil halaman utamanya, silahkan pilih UPLOAD AN ICON. Atau jika kalian ingin memilih gambar icon yang ada silahkan pilih PICK AN ICON. Disini saya akan memilih UPLOAD AN ICON.
- Setelah memilih UPLOAD AN ICON, sekarang kalian bisa memilih gambar yang akan kalian beri efek flat design. Saya menyarankan file dengan format PNG, karena dengan format PNG biasanya bisa membuat gambar menjadi lebih hidup. Atau kalian bisa mencari di google dengan mencari gambar berformat PNG. Sebagai contoh saya akan mengupload sebuah gambar berformat PNG berbentuk TU.
- Setelah memilih gambar yang tepat sekarang kalian bisa mengubah Shape dari gambar tersebut atau bentuk background dari gambar yang kalian miliki. Di kolom Shape terdapat 2 pilihan yaitu, Circle untuk bentuk background Lingkaran, dan Square untuk bentuk background Kotak. Sebagai contoh, saya menggunakan bentuk background Square (kotak).
- Setelah memilih bentuk background, selanjutnya kita akan memilih warna pada background gambar. Di kolom Color silahkan pilih warna yang anda inginkan, disini saya hanya akan menggunakan warna defaultnya yaitu #1abc9c.
- Setelah memilih warna background, sekarang kalian bisa mengatur Padding atau jarak gambar pada sisi background. Silahkan sesuaikan jaraknya sesuai keinginan kalian, sebagai contoh saya menggunakan Padding ini sekitar 25% saja.
- Setelah mengatur Iconnya, sekarang kita masuk ke Shadow. Di kolom Angle kalian bisa mengatur sudut pengambilan bayangan yang kalian inginkan. Disini saya hanya mengaturnya dengan ukuran defaultnya saja.
- Setelah mengatur Anglenya, sekarang kalian kalian bisa mengatur Opacity. Opacity ini berfungsi untuk mengatur warna bayangan atau Shadow pada gambar yang kalian upload. Seperti sebelumnya saya juga akan mengaturnya dengan ukuran defaultnya saja.
- Kemudian di kolom yang terakhir ada Length, Length ini berguna untuk mengatur jarak bayangan atau Shadow. Sama seperti sebelumnya saya juga akan mengatur ukurannya secara default.
- Jika sudah selesai semua, silahkan klik tombol DOWNLOAD untuk mengambil gambar yang sudah kalian buat.
- Sekarang kalian bisa upload gambar tersebut di blog kalian sebagai gambar utama sebuah artikel.
Terimakasih sudah berkunjung diblog saya. Jika ada pertanyaan, kritik atau saran silahkan masukan di kolom komentar. Karena pertanyaan, serta kritik dan saran dari kalian akan membantu saya dalam membangun sebuah blog.
















Tidak ada komentar:
Posting Komentar