Pada tutorial kali ini saya akan membagikan tutorial cara membuat tabel di blogger dengan mudah. Untuk membuat keterangan dari sebuah artikel di blog, terkadang kita membutuhkan tabel. Tabel tersebut biasanya di gunakan untuk membuat keterangan suatu artikel, agar tabel tersebut bisa memperjelas maksud artikel tersebut.
(Baca juga : Cara Membuat Button Responsive 13 Gaya dengan CSS)
Biasanya artikel itu adalah artikel tentang memperkenalkan sebuah template, agar pengunjung mengetahui fitur-fitur dari template itu, dan pengunjung tertarik dengan template tersebut.
Untuk itu kali ini saya akan membagikan cara membuat tabel di blog dengan mudah dan responsive. Cara ini saya dapat dari blog Bung Frangki yang sering menjual template yang super cepat menurut saya.
Untuk kalian yang belum melihat bagaimana bentuk dari tabel responsive tersebut, ini dia contohnya.
Bagi kalian yang ingin menambahkan tabel responsive ini di blog, ikuti langkah-langkah dari saya berikut ini.
(Baca juga : Cara Membuat Tombol Demo dan Download Ringan Responsive di Blogger)
Demikian tutorial dari saya tentang cara membuat tabel di blog dengan mudah dan responsive. Untuk tutorial yang lainnya dari saya, tetaplah kunjungi tutorialumum.com.
Terima kasih sudah berkunjung di blog saya ini, jika ada pertanyaan mengenai cara membuat tabel ini, silahkan masukan di kolom komentar.
Source : http://www.bungfrangki.com/2015/10/cara-membuat-tabel-keterangan-di-blog.html
(Baca juga : Cara Membuat Button Responsive 13 Gaya dengan CSS)
Biasanya artikel itu adalah artikel tentang memperkenalkan sebuah template, agar pengunjung mengetahui fitur-fitur dari template itu, dan pengunjung tertarik dengan template tersebut.
Untuk itu kali ini saya akan membagikan cara membuat tabel di blog dengan mudah dan responsive. Cara ini saya dapat dari blog Bung Frangki yang sering menjual template yang super cepat menurut saya.
Untuk kalian yang belum melihat bagaimana bentuk dari tabel responsive tersebut, ini dia contohnya.
Bagi kalian yang ingin menambahkan tabel responsive ini di blog, ikuti langkah-langkah dari saya berikut ini.
(Baca juga : Cara Membuat Tombol Demo dan Download Ringan Responsive di Blogger)
Cara Membuat Tabel di Blogger dengan Mudah dan Responsive
Cara Menambahkan Skrip Kode CSS Tabel
- Langkah pertama masuk ke akun Blogger kalian.
- Pilih menu Tema, kemudian pilih Edit HTML.
- Cari skrip kode </style> atau ]]></b:skin>, kemudian masukan skrip kode ini tepat di atasnya.
- Lalu pilih Simpan tema.
/* Tabel Tutorial Umum */
table{border-collapse:collapse;border-spacing:0;}
.post-body table td {border:1px solid #e9e9e9;padding:10px;text-align:left;vertical-align:top;}
.post-body table th {border:1px solid #5a97ff;padding:10px;text-align:left;vertical-align:top;background:#4588f3 !important;color:#fff}
.post-body td, .post-body th{vertical-align:top;text-align:left;font-size:13px;padding:3px 5px;}
.post-body th{background:#fff;font-weight:400;text-transform:uppercase;font-size:14px}
table {max-width:100%;width:100%;margin:1.5em auto;}
table.section-columns td.first.columns-cell{border-left:none}
table.section-columns{border:none;table-layout:fixed;width:100%;position:relative}
table.columns-2 td.columns-cell{width:50%}
table.columns-3 td.columns-cell{width:50%}
table.columns-4 td.columns-cell{width:30%}
table.section-columns td.columns-cell{vertical-align:top}
table.tr-caption-container{padding:4px;margin-bottom:.5em}
td.tr-caption{font-size:80%}
.post-body td img, .post-body th img {list-style:none;max-width:100%;height:auto;padding:0 !important;margin:0 !important}
.post-body table.tr-caption-container img, .post-body table.tr-caption-container img, .post-body img {list-style:none;max-width:100%;height:auto;padding:0 !important;margin:0 !important}
.post-body table.tr-caption-container td {border:none;padding:0 !important;margin:0 !important}
.post-body table caption{max-width:100%;height:auto;border:none !important;padding:0 !important}
.post-body img.video-thumbnail,.youtube-thumb{visibility:hidden !mportant;display:none !important;height:0}Cara Memasang Tabel di Artikel Blog
- Langkah pertama pilih menu POS, kemudian pilih Entri baru.
- Jika kalian ingin memasukan tabelnya tepat di tengah artikel, copy kalimat terakhir di dalam paragraf tersebut.
- Kemudian masuk ke tab HTML.
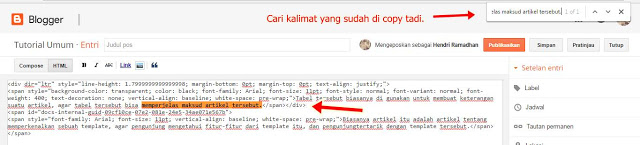
- Tekan CTRL + F kemudian cari kalimat yang sudah di copy tadi di tab HTML.
- Setelah kalimat tadi di temukan, cari kode </div>, kemudian beri jarak pada paragraf sesudahnya seperti ini.
- Kemudian masukan skrip kode ini tepat di tengah-tengah jarak antar paragraf tadi.
- Ganti tulisannya sesuai keinginan kalian.
<table cellpadding="0" cellspacing="0" style="text-align: left;"><tbody>
<tr><th>Judul Tabel 1</th> <th>Judul Tabel 2</th> </tr>
<tr><td>keterangan tabel 1</td><td>keterangan tabel 2</td></tr>
<tr><td>keterangan tabel 1</td><td>keterangan tabel 2</td></tr>
<tr><td>keterangan tabel 1</td><td>keterangan tabel 2</td></tr>
<tr><td>keterangan tabel 1</td><td>keterangan tabel 2</td></tr>
<tr><td>keterangan tabel 1</td><td>keterangan tabel 2</td></tr>
<tr><td>keterangan tabel 1</td><td>keterangan tabel 2</td></tr>
<tr><td>keterangan tabel 1</td><td>keterangan tabel 2</td></tr>
</tbody></table>Terima kasih sudah berkunjung di blog saya ini, jika ada pertanyaan mengenai cara membuat tabel ini, silahkan masukan di kolom komentar.
Source : http://www.bungfrangki.com/2015/10/cara-membuat-tabel-keterangan-di-blog.html











Tidak ada komentar:
Posting Komentar