Baru-baru ini Google AdSense memunculkan fitur iklan yang terbaru. Fitur iklan ini terbilang lebih efektif di bandingkan fitur iklan sebelumnya, karena lebih responsive dan memudahkan pengunjung untuk melihat iklan yang di munculkan di sebuah blog atupun website. Fitur iklan ini antara lain adalah In-feed ads, dan In-article ads.
Dimana In-feed ads digunakan untuk memasang iklan di tengah pilihan artikel. Dan In-article ads di gunakan untuk memasang iklan di tengah artikel yang ada.
Namun pada kesempatan kali ini, saya hanya akan memberikan cara memasang In-articel Ads secara otomatis. Kemudian untuk langkah pemasangannya ikuti langkah-langkah dari saya berikut ini.
Cara Memasang In-Article Ads Google AdSense Secara Otomatis
- Langkah pertama masuk ke akun Google AdSense anda
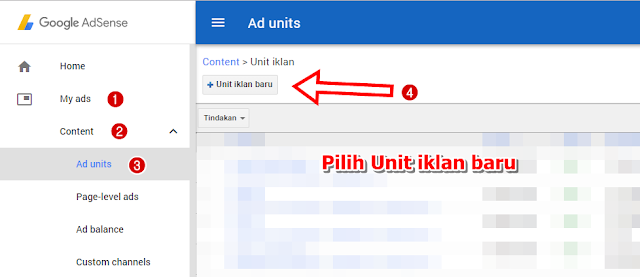
- Pilih menu My Ads, kemudian pilih Content, pilih Ad units, pilih tombol Unit iklan baru

Masuk ke Unit iklan baru - Kemudian pilih In-article ads

Memilih In-article ads - Langkah selanjutnya beri nama iklan anda, dan atur pengaturan iklan sesuai keinginan anda
- Setelah mengatur iklan, pilih SAVE AND GET CODE

Mengatur dan menyimpan iklan - Kemudian pilih COPY CODE SNIPPET untuk mengcopy kode iklan

Mengcopy iklan
(Baca juga : Cara Membuat Sitemap Berdasarkan Label Dengan Mode Show Click)
Cara Memasang 1 Iklan In-Article Ads Secara Otomatis
- Masuk ke akun Blogger anda
- Pilih menu Tema , pilih Edit HTML
- Kemudian cari kode <data:post.body/>, ingat cari kode yang kedua, bukan yang pertama
- Kemudian ganti kode <data:post.body/>, dengan kode di bawah ini
<div expr:id='"post1" + data:post.id'/>
<div class='googlepublisherads' style='margin:20px 0'>
<center>
<!-- Masukan kode iklan yang sudah di parse disini -->
</center>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/3);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>- Kemudian masukan kode iklan yang sudah di parse tepat di bawah kode <!-- Masukan kode iklan yang sudah di parse disini -->
- Pengaturan :
- Silahkan ganti angka 3 dengan dengan angka yang anda inginkan, angka 3 di gunakan untuk meletakan iklan di tengah postingan
- Semakin tinggi angkanya maka iklan akan muncul semakin ke atas, semakin rendah maka iklan akan muncul di bawah postingan.
- Jika sudah selesai pilih Simpan tema.
(Baca juga : Cara Membuat Widget Artikel Terbaru Super Ringan di Blog)
Cara Memasang 2 Iklan In-Article Ads Secara Otomatis
- Masuk ke akun Blogger anda
- Pilih menu Tema , pilih Edit HTML
- Kemudian cari kode <data:post.body/>, ingat cari kode yang kedua atau ketiga, bukan yang pertama
- Kemudian ganti kode <data:post.body/>, dengan kode di bawah ini
<div expr:id='"post1" + data:post.id'/>
<div class='googlepublisherads' style='margin:20px 0'>
<center>
<!-- Masukan kode iklan yang sudah di parse disini -->
</center>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<div class='googlepublisherads' style='margin:20px 0'>
<center>
<!-- Masukan kode iklan yang sudah di parse disini -->
</center>
</div>
<div expr:id='"post3" + data:post.id' />
<script type='text/javascript'>
var ads1=2/5;
var ads2=4/5;
var a=document.getElementById("post1<data:post.id/>");
var b=document.getElementById("post2<data:post.id/>");
var c=document.getElementById("post3<data:post.id/>");
var html=b.innerHTML;
var n=html.length;
var t=html.substr(0,n*ads1);
var i=t.lastIndexOf("<br>");
var t2=html.substr(0,n*ads2);
var i2=t2.lastIndexOf("<br>");
if(i>0 && i2>0){
a.innerHTML=html.substr(0,i);
b.innerHTML=html.substr(i+4,i2);
c.innerHTML=html.substr(i2+4);
}</script>- Kemudian masukan kode iklan yang sudah di parse tepat di bawah kode <!-- Masukan kode iklan yang sudah di parse disini -->
- Pengaturan :
- Silahkan ganti angka 2 dan 4 dengan dengan angka yang anda inginkan, angka tersebut di gunakan untuk mengatur posisi iklan pada postingan
- Semakin tinggi angkanya maka iklan akan muncul semakin ke atas, semakin rendah maka iklan akan muncul di bawah postingan.
- Jika sudah selesai pilih Simpan tema.
(Baca juga : Cara Mudah Membuat Banner Iklan Sederhana dengan Paint)
Demikian tutorial singkat dari saya tentang cara memasang In-article ads google adsense secara otomatis. Jika ada pertanyaan mengenai tutorial dari saya ini, silahkan masukan di kolom komentar.
Terima kasih sudah berkunjung di blog Tutorial Umum. Untuk tutorial yang lainnya mengenai google adsene tetap kunjungi selalu blog Tutorial Umum.
Demikian tutorial singkat dari saya tentang cara memasang In-article ads google adsense secara otomatis. Jika ada pertanyaan mengenai tutorial dari saya ini, silahkan masukan di kolom komentar.
Terima kasih sudah berkunjung di blog Tutorial Umum. Untuk tutorial yang lainnya mengenai google adsene tetap kunjungi selalu blog Tutorial Umum.







Tidak ada komentar:
Posting Komentar